深圳網(wǎng)站建設(shè)教你如何自定義滾動條樣式或者隱藏
成都網(wǎng)站建設(shè):
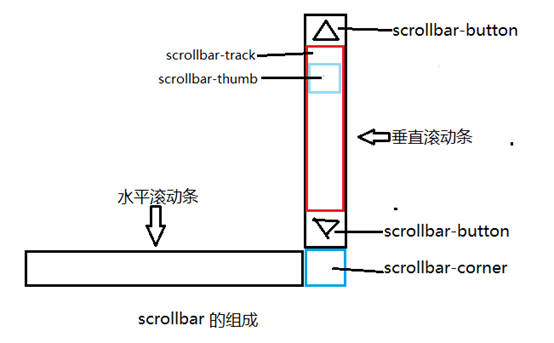
滾動條組成部分
1. ::-webkit-scrollbar 滾動條整體部分
2. ::-webkit-scrollbar-thumb 滾動條里面的小方塊,能向上向下移動(或向左向右移動)
3. ::-webkit-scrollbar-track 滾動條的軌道(里面裝有Thumb)
4. ::-webkit-scrollbar-button 滾動條的軌道的兩端按鈕,由于通過點擊微調(diào)小方塊的位置。
5. ::-webkit-scrollbar-track-piece 內(nèi)層軌道,滾動條中間部分
6. ::-webkit-scrollbar-corner 邊角,即垂直滾動條和水平滾動條相交的地方
7. ::-webkit-resizer 兩個滾動條的交匯處上用于拖動調(diào)整元素大小的小控件
滾動條組成結(jié)構(gòu)圖如下:

其他設(shè)置項:
:horizontal
//horizontal偽類適用于任何水平方向上的滾動條
:vertical
//vertical偽類適用于任何垂直方向的滾動條
:decrement
//decrement偽類適用于按鈕和軌道碎片。表示遞減的按鈕或軌道碎片,例如可以使區(qū)域向上或者向右移動的區(qū)域和按鈕
:increment
//increment偽類適用于按鈕和軌道碎片。表示遞增的按鈕或軌道碎片,例如可以使區(qū)域向下或者向左移動的區(qū)域和按鈕
:start
//start偽類適用于按鈕和軌道碎片。表示對象(按鈕 軌道碎片)是否放在滑塊的前面
:end
//end偽類適用于按鈕和軌道碎片。表示對象(按鈕 軌道碎片)是否放在滑塊的后面
:double-button
//double-button偽類適用于按鈕和軌道碎片。判斷軌道結(jié)束的位置是否是一對按鈕。也就是軌道碎片緊挨著一對在一起的按鈕。
:single-button
//single-button偽類適用于按鈕和軌道碎片。判斷軌道結(jié)束的位置是否是一個按鈕。也就是軌道碎片緊挨著一個單獨的按鈕。
:no-button
no-button偽類表示軌道結(jié)束的位置沒有按鈕。
:corner-present
//corner-present偽類表示滾動條的角落是否存在。
:window-inactive
//適用于所有滾動條,表示包含滾動條的區(qū)域,焦點不在該窗口的時候。
::-webkit-scrollbar-track-piece:start {
/*滾動條上半邊或左半邊*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*當(dāng)焦點不在當(dāng)前區(qū)域滑塊的狀態(tài)*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*當(dāng)鼠標(biāo)在水平滾動條下面的按鈕上的狀態(tài)*/
}
實例:
Html
Css
.test{
width: 50px;
height: 200px;
overflow: auto;
float: left;
margin: 5px;
border: none;
}
.scrollbar{
width: 30px;
height: 300px;
margin: 0 auto;
}
.test-1::-webkit-scrollbar {/*滾動條整體樣式*/
width: 10px; /*高寬分別對應(yīng)橫豎滾動條的尺寸*/
height: 1px;
}
.test-1::-webkit-scrollbar-thumb {/*滾動條里面小方塊*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #535353;
}
.test-1::-webkit-scrollbar-track {/*滾動條里面軌道,成都網(wǎng)站建設(shè)*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 10px;
background: #EDEDED;
}
效果如下如:

注意只在chrome下有效!
::-webkit-scrollbar{}這種寫法改變的是全局的滾動條。

