網(wǎng)站建設(shè)中,如何引入百度地API作為網(wǎng)站聯(lián)系方式中的導(dǎo)航。
時(shí)間:2025-03-09 訪問(wèn)量:0
雖然 百度地圖要開(kāi)始收費(fèi)了,但是如果你公司有實(shí)力購(gòu)買授權(quán),那你可以使用以下的代碼來(lái)進(jìn)行開(kāi)發(fā)使用。
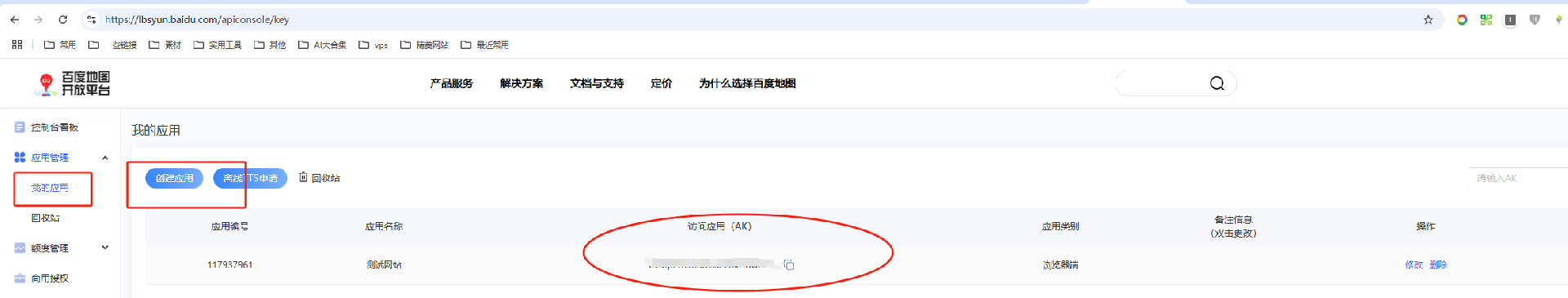
先到:https://lbsyun.baidu.com/ 這個(gè)網(wǎng)站上申請(qǐng)賬號(hào)。

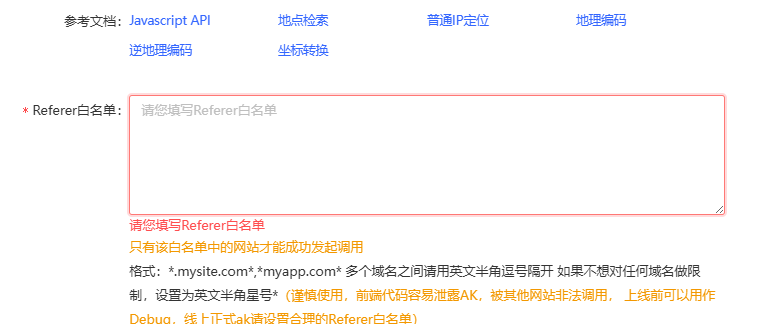
然后在白名單中添加你要應(yīng)用在的網(wǎng)站:

最后使用下面的代碼引入到網(wǎng)頁(yè)中。
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
#dituContent img{max-width:none!important; max-height: none!important; }
.mymap_box{
width: 100%;
height: 500px;
overflow-y: hidden;
}
</style>
<script type="text/javascript" src=""></script>
<!--百度地圖容器-->
<div class="mymap_box">
<div style="width:100%;height:550px;border:#ccc solid 1px;" id="dituContent">
</div>
</div>
<script type="text/javascript">
//創(chuàng)建和初始化地圖函數(shù):
function initMap(){
createMap();//創(chuàng)建地圖
setMapEvent();//設(shè)置地圖事件
addMapControl();//向地圖添加控件
addMarker();//向地圖中添加marker
}
//創(chuàng)建地圖函數(shù):
function createMap(){
var map = new BMap.Map("dituContent");//在百度地圖容器中創(chuàng)建一個(gè)地圖
var point = new BMap.Point({hmcms:companylongitude},{hmcms:companylatitude});//定義一個(gè)中心點(diǎn)坐標(biāo),請(qǐng)到: 查詢你的地理位置:比如說(shuō):116.356695,39.951284
map.centerAndZoom(point,2338);//設(shè)定地圖的中心點(diǎn)和坐標(biāo)并將地圖顯示在地圖容器中
window.map = map;//將map變量存儲(chǔ)在全局
}
//地圖事件設(shè)置函數(shù):
function setMapEvent(){
map.enableDragging();//啟用地圖拖拽事件,默認(rèn)啟用(可不寫)
map.enableScrollWheelZoom();//啟用地圖滾輪放大縮小
map.enableDoubleClickZoom();//啟用鼠標(biāo)雙擊放大,默認(rèn)啟用(可不寫)
map.enableKeyboard();//啟用鍵盤上下左右鍵移動(dòng)地圖
}
//地圖控件添加函數(shù):
function addMapControl(){
//向地圖中添加縮放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地圖中添加縮略圖控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地圖中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//標(biāo)注點(diǎn)數(shù)組,這里面可以寫上公司名,地址,電話,也可以隨便寫自己的。point處填寫坐標(biāo)。
var markerArr = [{title:"{hmcms:companyname}",content:"公司地址:{hmcms:companyaddress}<span style='width: 50px; display: inline-block;'></span><br/><span class='fs-16'>聯(lián)系電話:{hmcms:companyphone}</span>",point:"{hmcms:companylongitude}|{hmcms:companylatitude}",isOpen:1,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
//創(chuàng)建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//創(chuàng)建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='"+ json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//創(chuàng)建一個(gè)Icon
function createIcon(json){
var icon = new BMap.Icon("/static/images/address.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//創(chuàng)建和初始化地圖
</script>
