flex布局在網(wǎng)站建設中的應用
Flex 布局的主要思想是使父容器能夠調節(jié)子元素的寬度/高度(和排列順序),從而能夠醉好地填充可用空間(主要是為了適應所有類型的顯示設備和屏幕尺寸)。flex布容器能夠放大子元素使之盡可能填充可用空間,也可以收縮子元素使之不溢出。
醉重要的是,flexbox布局與方向無關,不同于常規(guī)布局(基于垂直的塊(block)和基于水平的內聯(lián)(inline))。 雖然傳統(tǒng)布局適用于頁面,但它們對于大型或復雜的應用程序布局來說缺乏靈活性(特別是在改變方向,調整大小,拉伸,收縮等方面)
FLEX布局詳解:
手先我們寫一個CSS:
.flex-container {
width: 90%;
list-style: none;
display: flex;
}
.nowrap {
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.flex-item {
background: tomato;
padding: 5px;
width: 200px;
height: 100px;
margin: 10px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
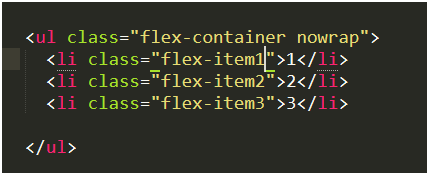
然后HTML:
1
2
3
4
5
6
7
8
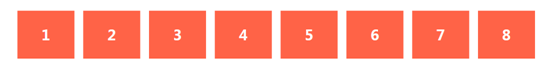
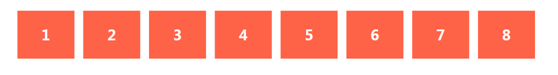
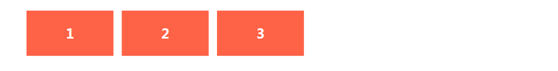
效果如圖:

CONTAINER的屬性
水平方向
代碼解釋:
弟一:flex-wrap
在.nowrap {
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
}
中,我們指定了該FLEX布局是一行還是多行。
flex-wrap 的屬性:nowrap , wrap, wrap-reverse三個
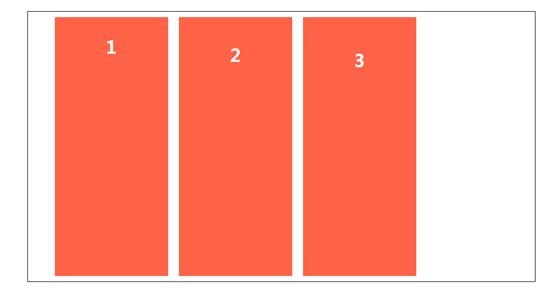
nowrap (默認值) : 所有的 flex 項都會在同一行上排布,也就是我們常說的單行,或不換行。

wrap: flex 項將從上到下根據(jù)實際情況排布再多行上,也就是我們常說的多行,或會換行。
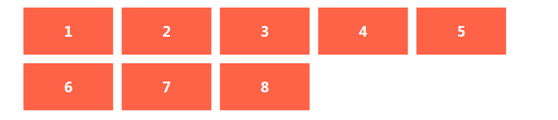
我們將屬性值改成:wrap看一下效果

因為我設置了flex-item的寬度為:200,我的筆記本只有1366,所以一行顯示不下,就自動變成兩行了,而上面的nowrap則強制顯示為一行了。這就是區(qū)別。
wrap-reverse: flex 項將 從下到上 根據(jù)實際情況排布再多行上折行。
再修改成:wrap-reverse看一下效果

同樣顯示為兩行,只是排列順序變了。
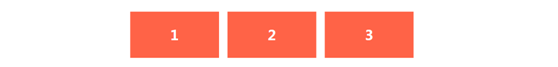
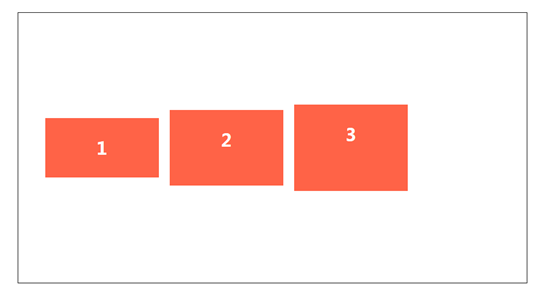
第二:講一下排列順序,即:justify-content ,給container添加:justify-content:flex-start; 這是默認的。即從左到右依次排列。顯示效果如圖。

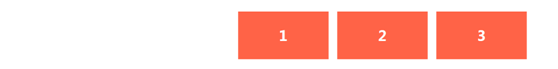
justify-content:flex-end; 從主軸的結束位置(main-end)開始排布,如圖

justify-content:center; 沿主軸居中排布

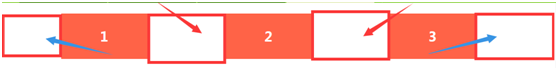
justify-content: space-between; 這是兩端對齊

justify-content: space-around; 項沿主軸均勻排布。要注意的是 flex 項看起來間隙是不均勻的,因為所有 flex 項兩邊的空間是相等的。弟一項在容器邊緣有一個單位的空間,但是在兩個 flex 項之間有兩個單位的間隙,因為每個 flex 項的兩側都有一個單位的間隙。

justify-content:space-evenly: 任何兩個 flex 項之間的間距(以及到 flex 容器邊緣的空間)相等。
前提是去掉:flex-item的左右margin值。同時container也需要將padding值去掉。

垂直方向
以上主要是講了水平方向的布局。下面開始是垂直方向的上布局。默認情況下是從上到下。類似于頂部對齊。
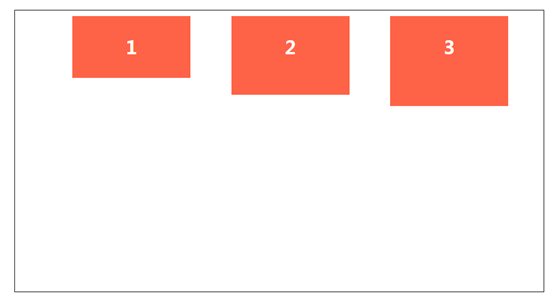
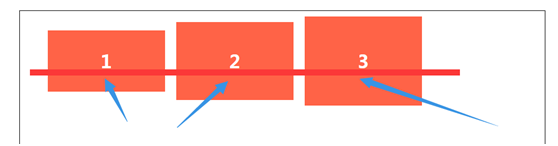
1: align-items:flex-start 按照交叉軸的開始位置(cross-start)對齊。

2: 假如我們想底部對齊。align-items:flex-end;

3: 同樣也有垂直居中對齊的方式:align-items:center;

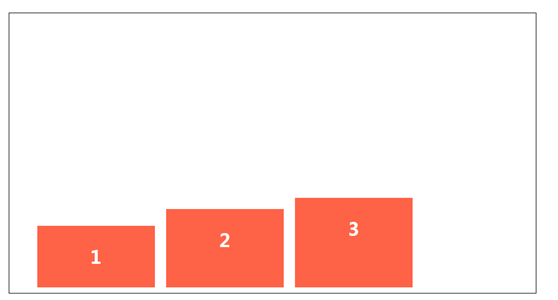
4: 以文字為基線:align-items: baseline;

5: align-items:stretch; (默認值) : 拉伸 flex 項以填充整個容器(這里特別要注意:如果 flex 項有尺寸屬性(min-width / max-width / width / min-height / max-height / height),那么手先應用這些尺寸屬性。 如果要拉伸到容器,則先清除子元素的高)

子元素的屬性
前面講了外部的container的一些屬性及布局,這下來講內部元素的布局。
以上面為例子。Container中有三個子元素:flex-item1, flex-item2, flex-item3

分別給三個css添加屬性值:
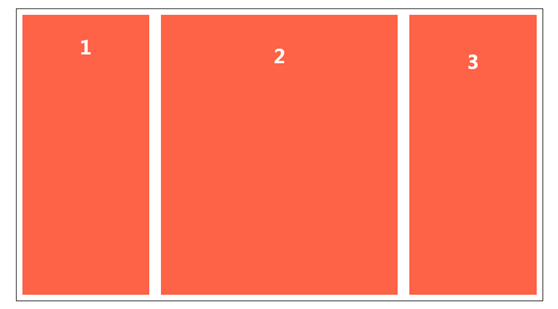
flex-grow:1,flex-grow:3,flex-grow:2,
.flex-item1 { flex-grow: 1; }
.flex-item2 { flex-grow: 3; }
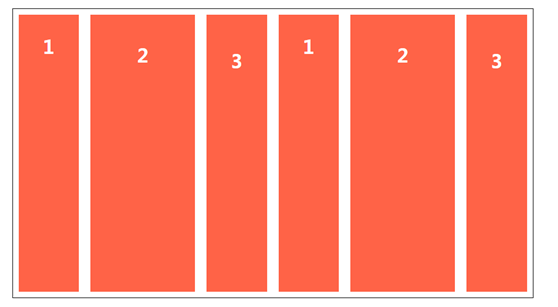
.flex-item3 { flex-grow: 2; }可以看到效果如圖:

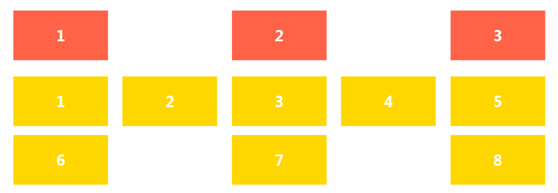
繼續(xù)測試,將它復制三行。

效果如圖:似乎這樣的排版只適合單行布局。不管數(shù)量是多少,以1為單位,其他的依次是1的部數(shù),然后占總比例的百份比。